ヘッダーはWebページの顔。簡単にでもイメージを入れて、ユーザーが訪問した時に良い印象にしたいですよね。
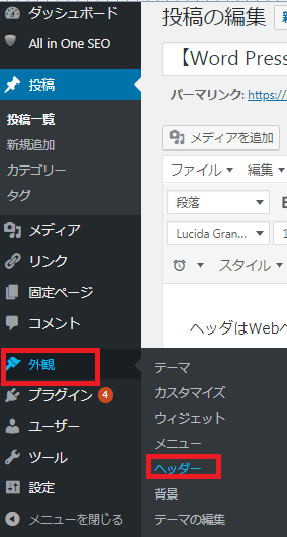
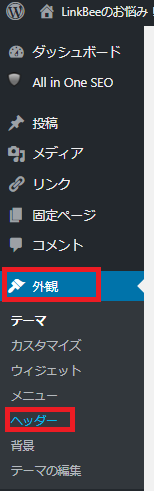
1.『ダッシュボード』→『外観』→『ヘッダー』に進みます。

2.画像を用意します。今回は「画面幅いっぱい」のヘッダー画像にしたいので、『横幅1280px、縦幅640px以上』に設定します。任意のソフトで画像を開きます。
※今回は「ペイント」を使用しています。

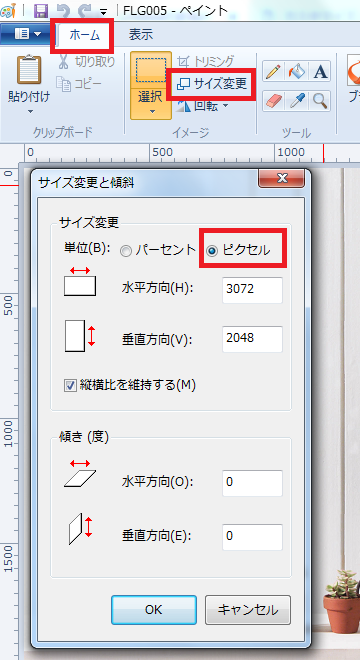
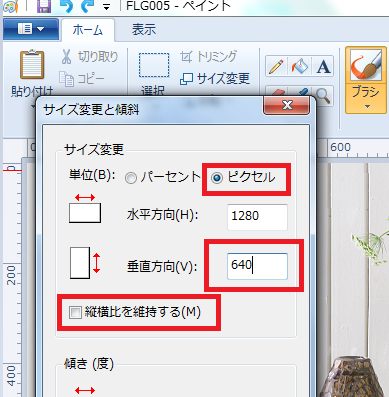
3.メニュバーの『ホーム』→『サイズ変更』→『ピクセル』にチェックを入れます。

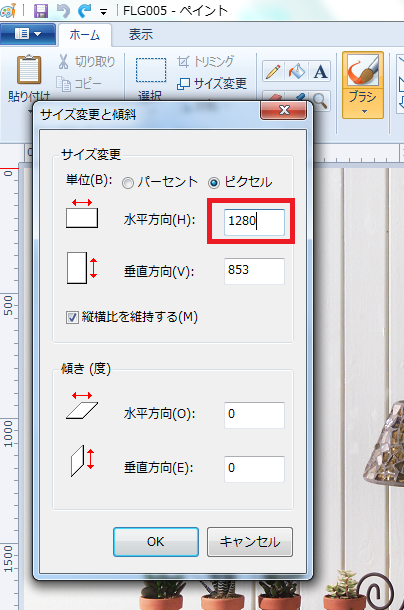
4.「水平方向 1280」を入力します。

5.「縦横比を維持する」のチェックを外し、「垂直方向 640」を入力します。
※今回は写真の葉の部分を切りたくないので、写真に多少の変倍をかけたままにします。変形をかけたくない場合は手作業で切り取る形になります。

6.写真を保存しておきます。

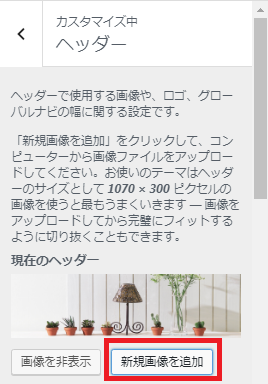
7.『外観』→『カスタマイズ』→『ヘッダー』へ移動します。

8.『新規画像を追加』をクリックし、「6」で用意した画像をアップロードします。

9.ヘッダー画像が挿入されました!

〔以上〕



コメント