『TinyMCE Advanced』とはWordPressの「投稿の編集」画面でビジュアルエディタの編集が画期的にやりやすくなるプラグインです。記事のビジュアルに手を加えようにもHTMLの知識がなければなかなかできませんが、この『TinyMCE Advanced』を使えばカンタンに手の込んだビジュアルにすることができます。記事作成には必須のプラグインでしょう。
以下『TinyMCE Advanced』の設定方法です。
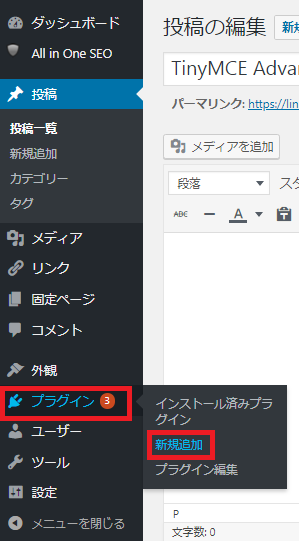
1.『ダッシュボード』→『プラグイン』→『新規追加』に移動します。

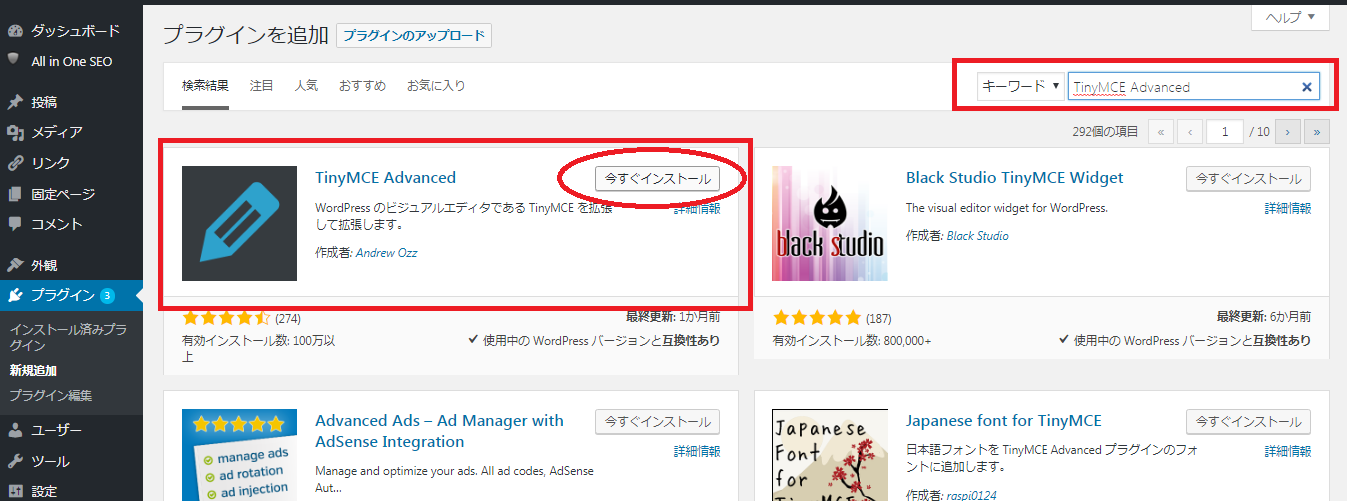
2.「プラグインを追加」画面の右上の『キーワード』に “TinyMCE Advanced” と入力します。すぐに『TinyMCE Advanced』が出てくるので『今すぐインストール』をクリック。

3.インストールが完了したら、『有効化』をクリック。

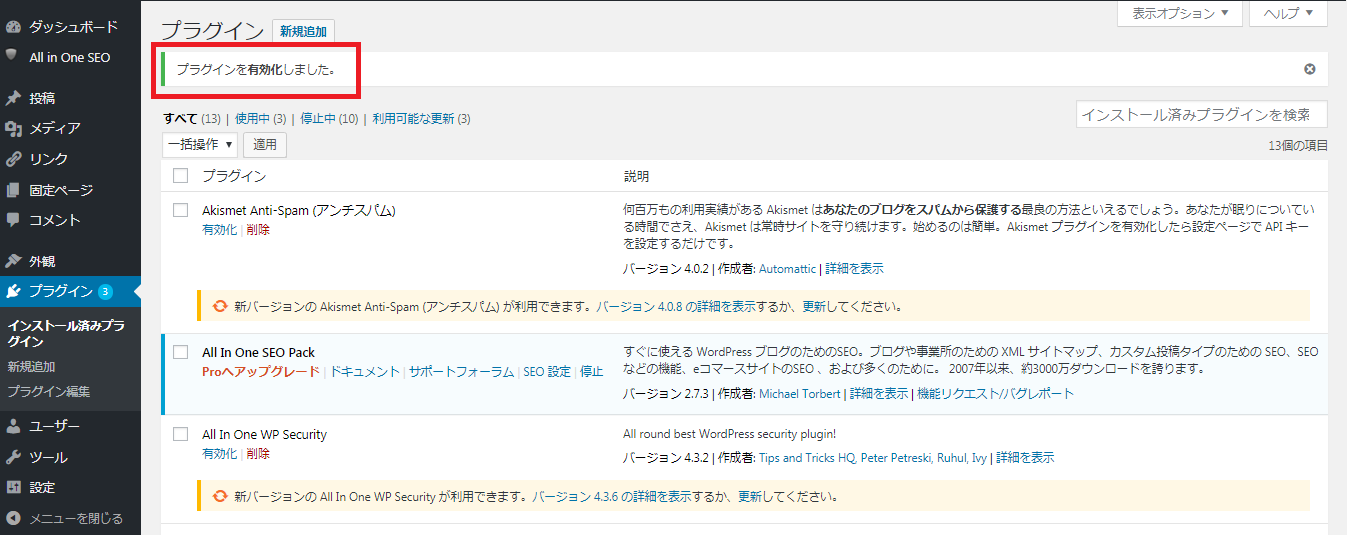
4.「プラグインを有効化しました」

5.『プラグイン』→『インストール済みプラグイン』へ移動します。

6.『TinyMCE Advanced』の『設定項目』へ進みます。

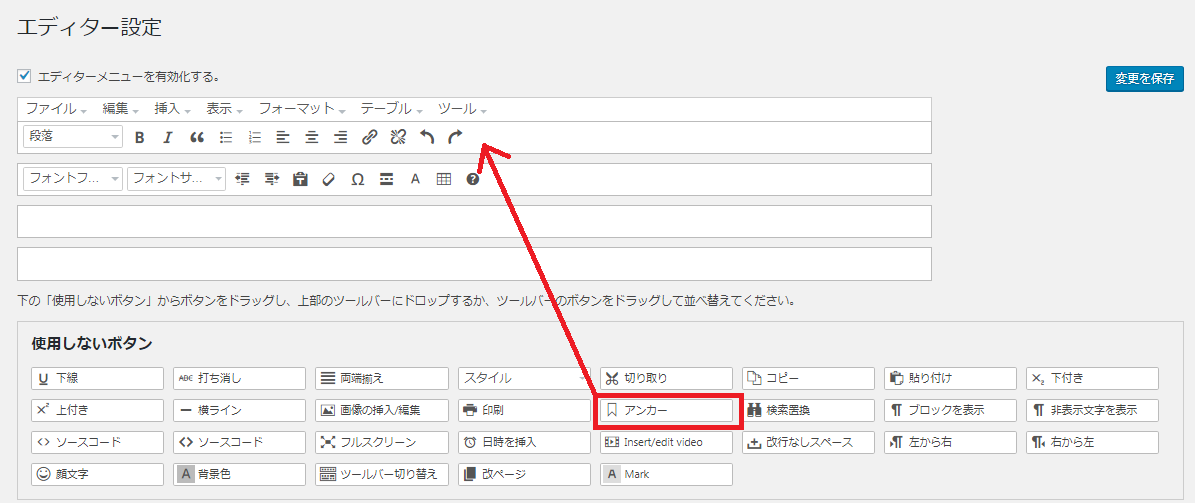
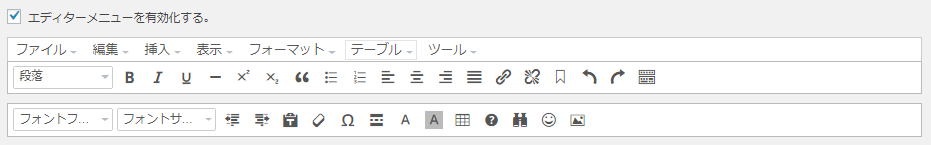
7.「エディター設定」画面が開きます。「使用しないボタン」からドラッグ&ドロップでエディターメニューに移動してカスタマイズすることができます。※今回は内部リンクのために『TinyMCE Advanced』を導入したので、『アンカー』は必須で加えます。

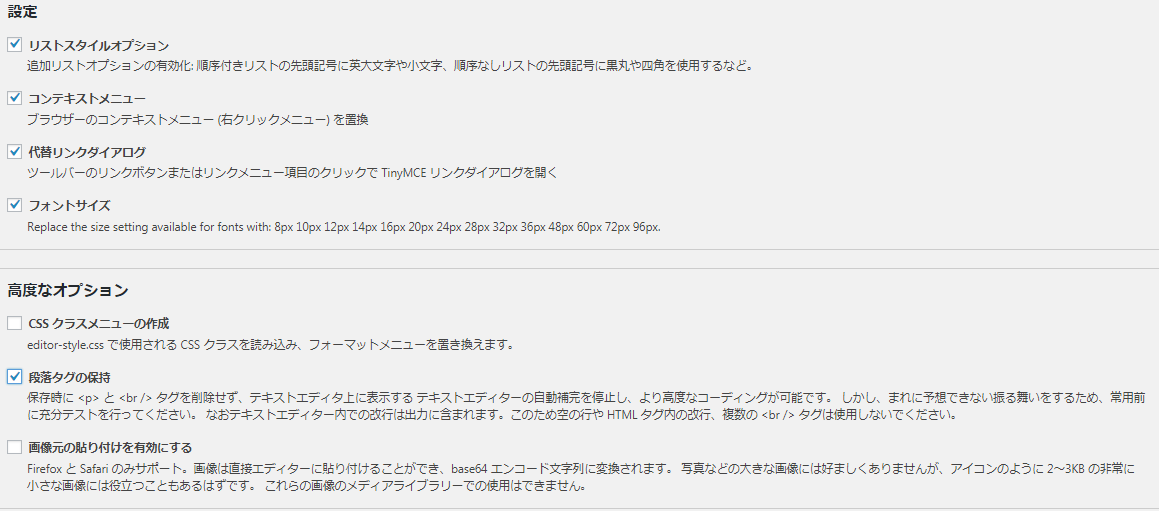
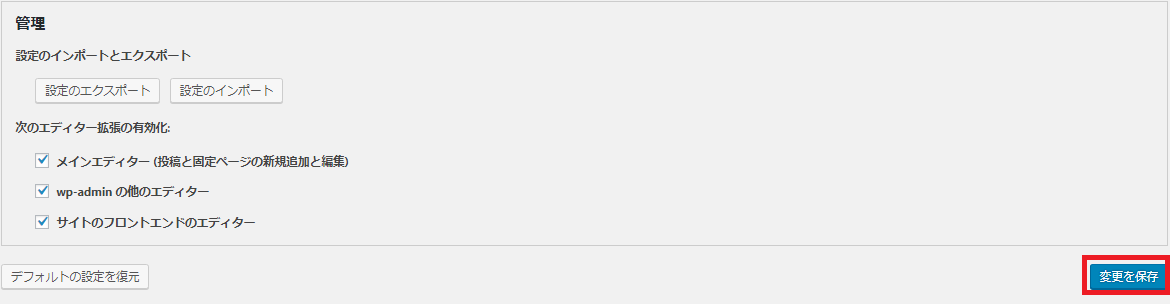
8.「設定」は自由に行えます。

- リストスタイルオプション/箇条書きになった時に先頭に数字や●などが付きます。デフォルトよりも種類が増えます。
- コンテキストメニュー/右クリックでリンクやテーブルを挿入できます。
- 代替リンクダイアログ/ページ内リンクが設定できて、目次の作成などにも便利。
- フォントサイズ/文字の大きさがより細かく指定できます。
すべて便利そうなのでチェック入れます。
重要なのは「段落タグの保持」。ビジュアルエディタとテキストエディタを行き来して編集していると不要なタグが入ってデータが崩れてしまいます。それを防止するためにこの項目にチェックを入れておきます。
9.設定が終わったら『変更を保持』をクリックします。

10.変更した設定が保存されました。

以上です♪



コメント